おしゃれなホーム画面カスタマイズに欠かせないウィジェットアプリ。
ウィジェット対応のアプリは数多くありますが、50種類以上使ってきた私の個人的イチオシは『Widgy』一択です。
すべてのウィジェットアプリにある機能をWidgy1つで完結できると言って良いくらい機能が豊富で、カスタマイズの幅は無限大!
もはやWidgyにできないことはないのでは?とすら思ってます。
1記事じゃ語り尽くせないほどに機能が豊富なので、これさえ知っておけばOK!な機能&使い方を解説します。
Widgyでできること
Widgyではウィジェットを作成するだけでなく、他のユーザーが作ったウィジェットを閲覧&使用したり、自分が作ったウィジェトをシェアしたりできます。
これが他のウィジェトアプリにはないWidgyだけの特徴です。
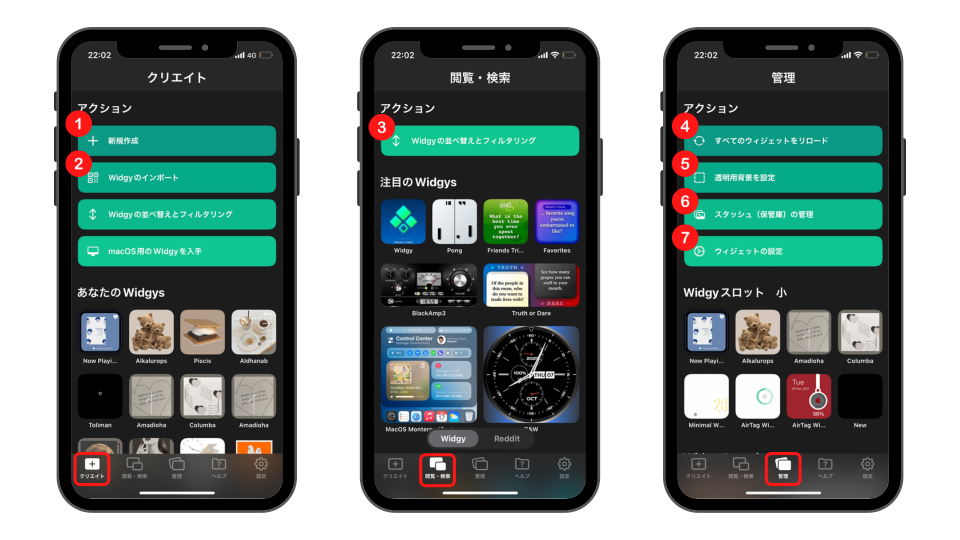
主に使用する基本的な機能は以下の通り。

- 新規作成:ここから新規でウィジェットを作成します。大中小好きなサイズを選んで1から自由に作成できます
- Widgyのインポート:他のユーザーにシェアしてもらったQRコードはここからインポートできます
- Widgyの並べ替えとフィルタリング:他ユーザーが作ったウィジェトを閲覧&使用できるページです。フィルタリングからウィジェットのサイズやデータを指定して絞り込み検索できます
- すべてのウィジェットをリロード:作成したウィジェットを更新するときに使用します
- 透明用背景を設定:ウィジェットの背景を透明化できる機能です
- スタッシュ(保管庫)の管理:ウィジェット作成時に使用する画像をここに保管できます。カメラロールからインポートします
- ウィジェットの設定:テキストの言語や天気予報の位置、データの単位(メートルや摂氏など)を変更できます
この7つの機能さえ覚えておけば、基本的な操作はほぼマスターできます。
では実際にウィジェットを作成しながら使い方や操作方法を解説していきます。
Widgetの使い方と操作方法

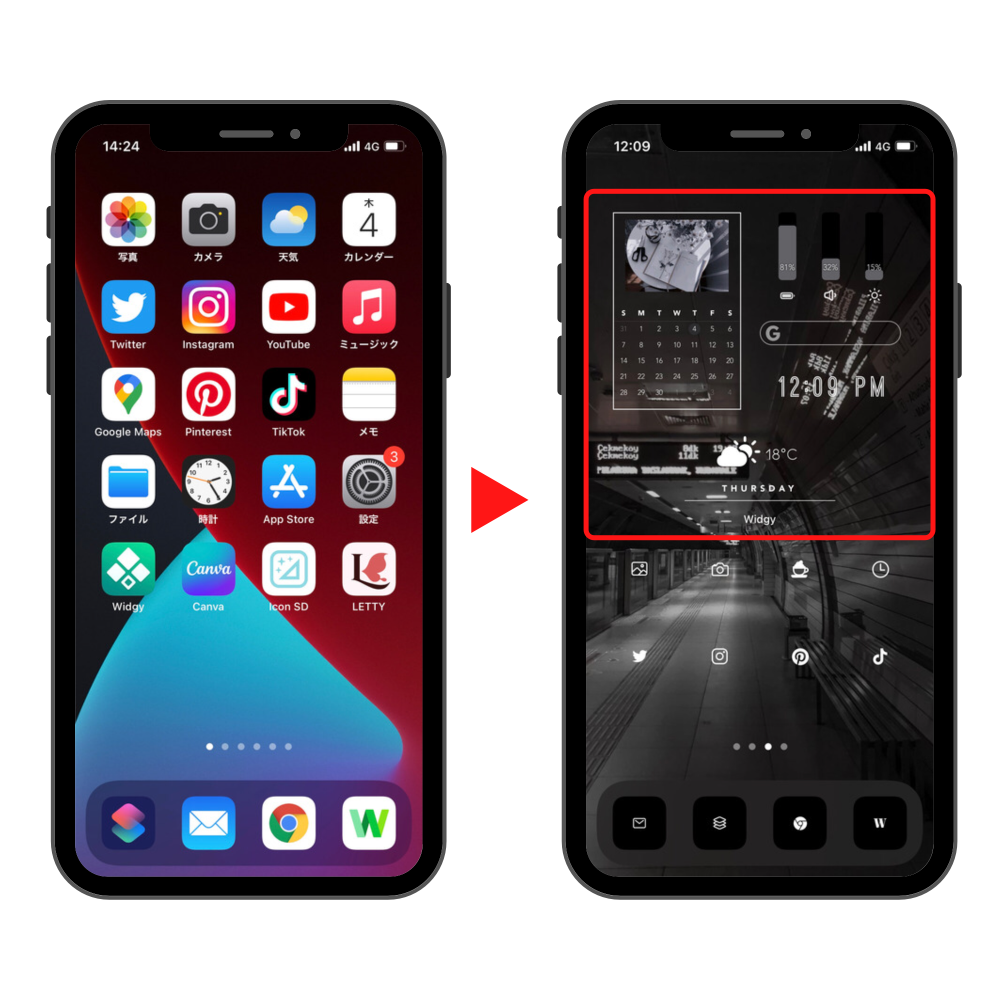
今回作成するのは赤枠で囲われた部分のウィジェットです。
なるべく多くの機能を紹介できるウィジェットを作成しました。
一般的なウィジェットアプリは1つのウィジェットに1データ、多くても2〜3データまでしかありませんが、Widgyなら好きなだけ入れられます。
さらにウィジェットの背景も透明化できて、壁紙と綺麗に同化したイケてるホーム画面が簡単に作成できます。
背景透明化の設定方法

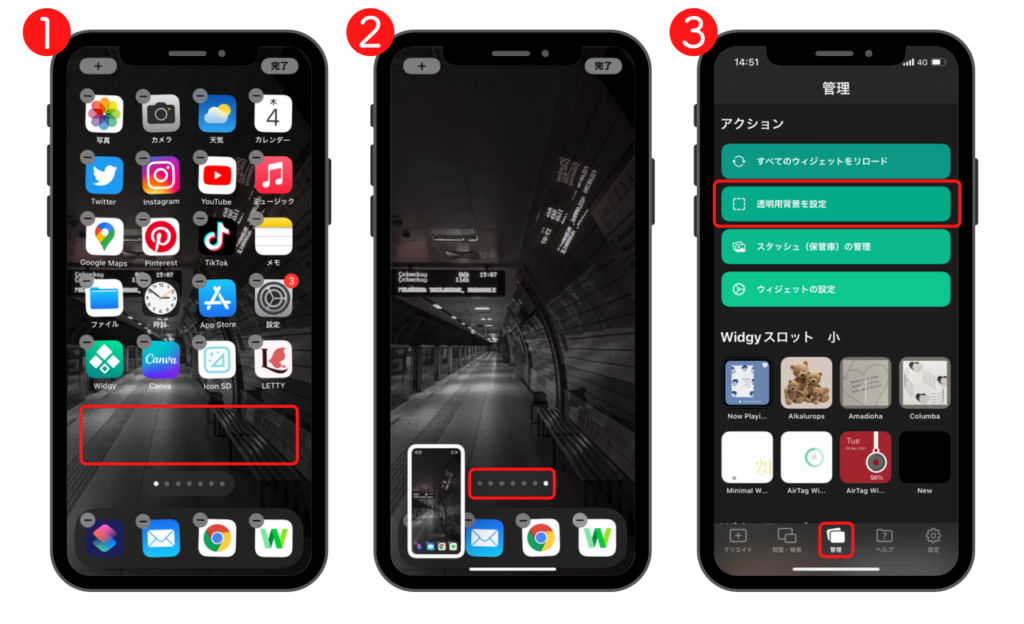
1.ホーム画面を長押しして編集モードにする
2.1番右までスライドして、何もない画面が出てきたらスクリーンショットを撮る
3.ウィジェットを開き、画面下の管理メニューから『透明用背景を設定』を選択する

4.壁紙を追加をタップする
5.先ほどスクリーンショットした画像を選択する
6.右上の『✔』をタップする

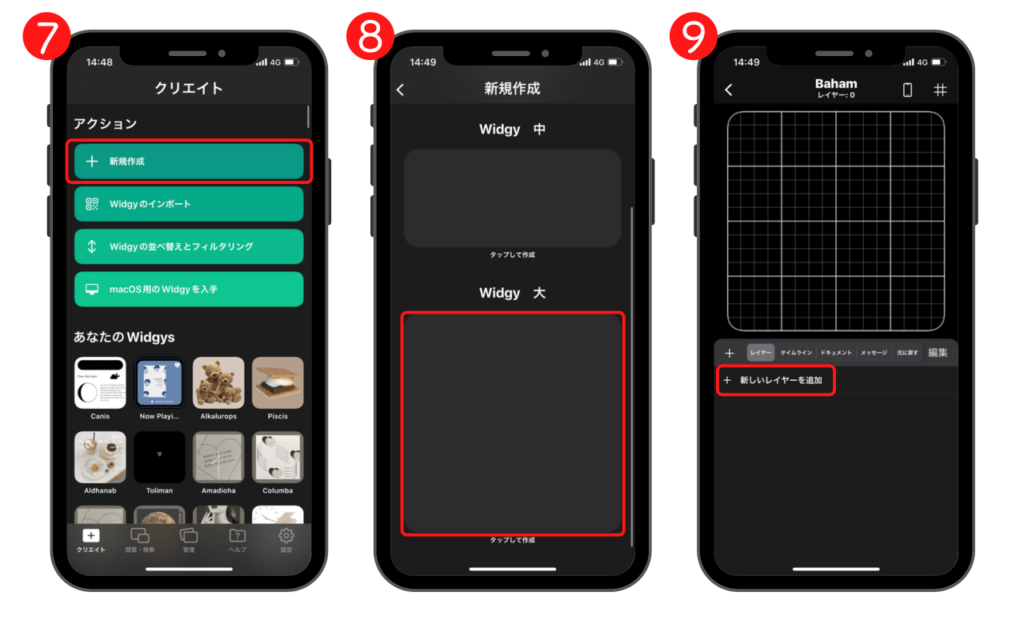
7.画面したメニューからクリエイトを選択し、『+新規作成』をタップする
8.作成したいウィジェットのサイズを選ぶ。今回は大サイズで作成します
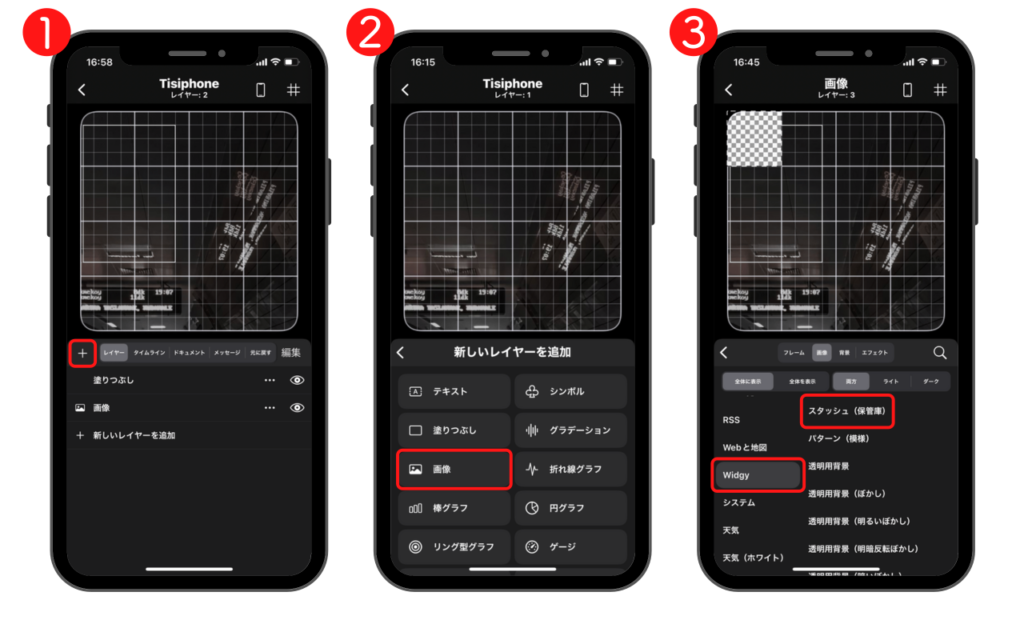
9.『+新しいレイヤーを追加』をタップする

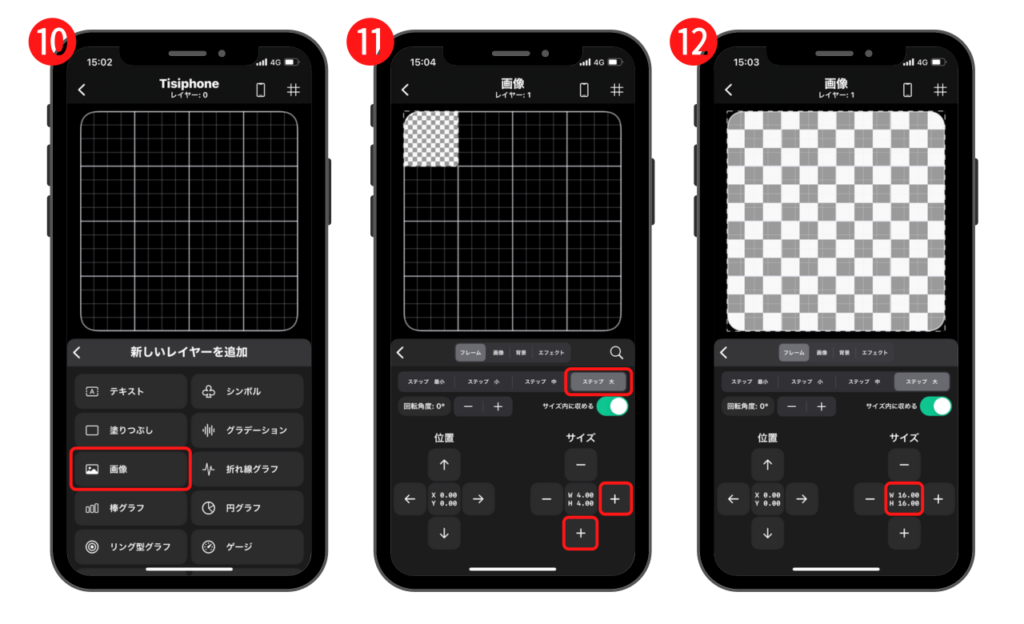
10.画像を選択する
11.スッテプを大に変更し、+ボタンをタップして画像サイズを最大にする
12.真ん中の数字の部分から直接入力してサイズを変更することもできます(最大サイズ16.00✕16.00)

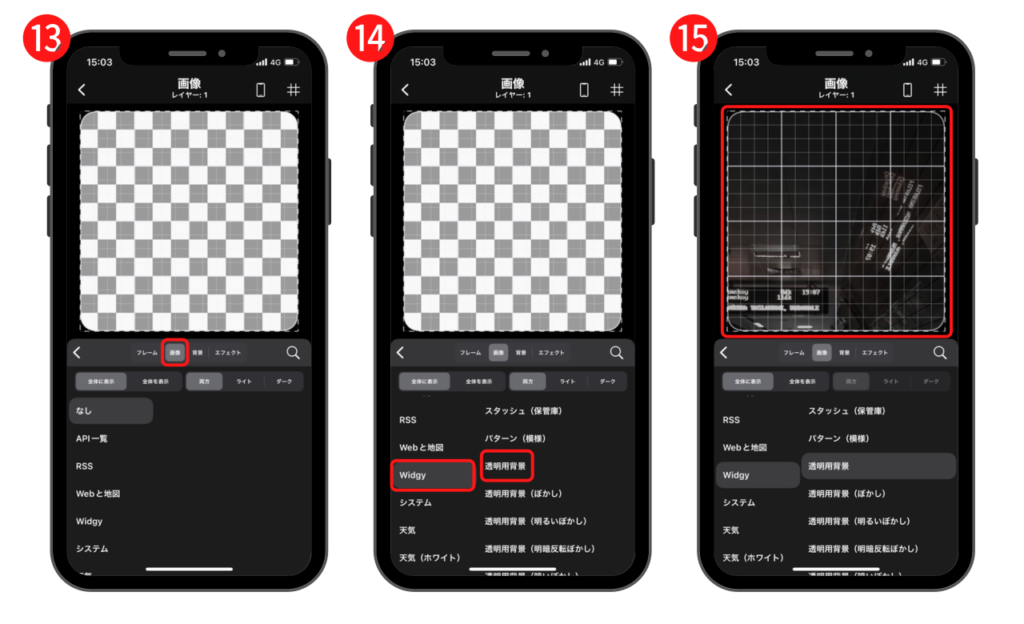
13.画面中央のメニューから画像を選択する
14.Widgyをタップし、透明用背景を選択する
15.これで背景透明化の設定は完了です!
枠の作成

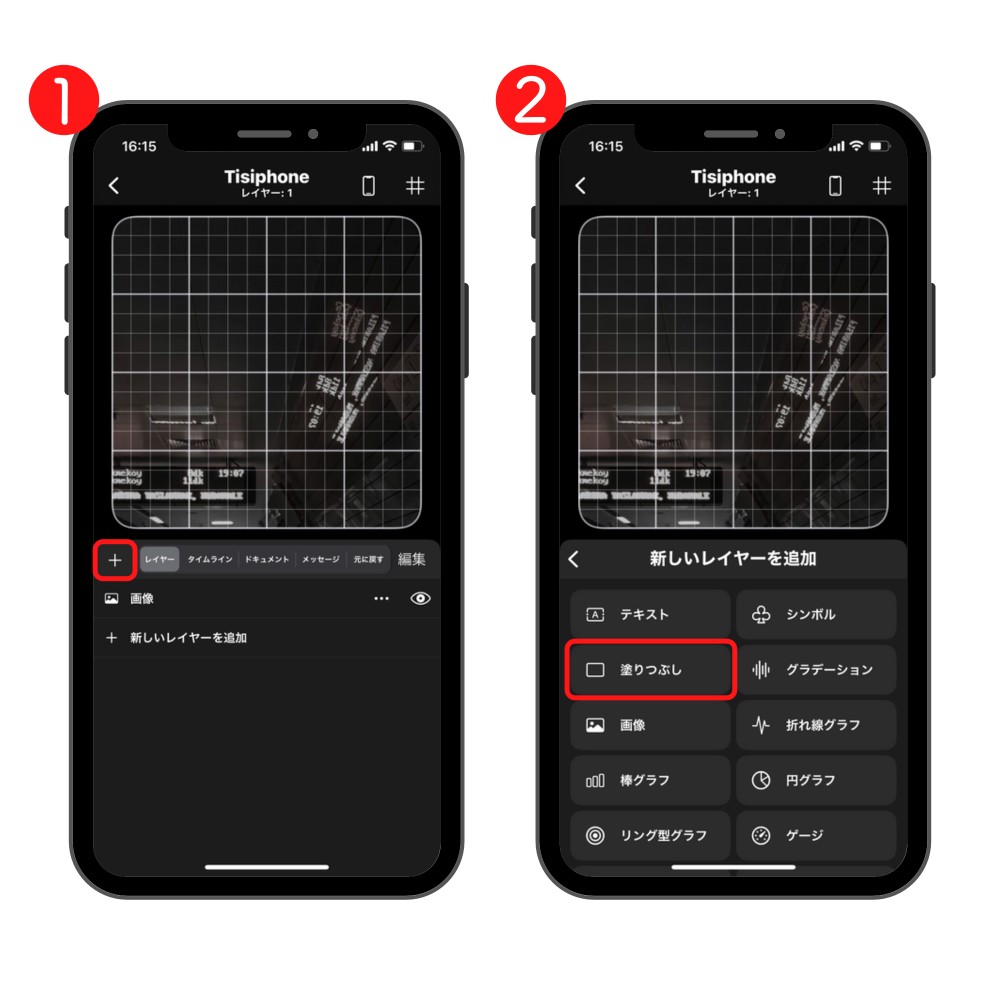
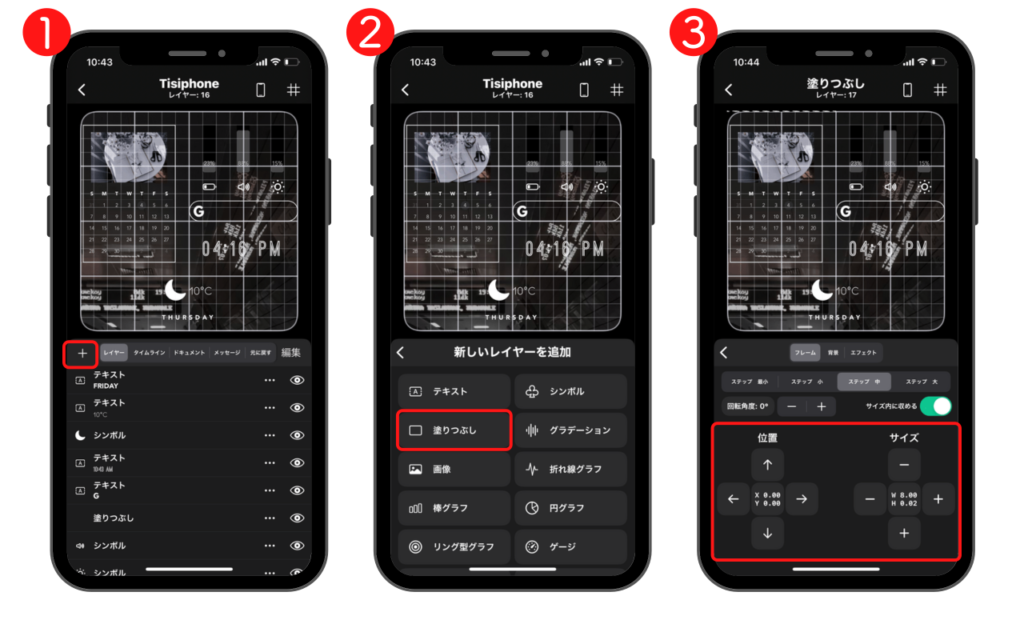
1.画面中央メニューの左端にある『+』をタップする(『+新しいレイヤーを追加』からもできますが、画像の下に埋もれてしまうので、後からレイヤーの並び替えが必要です。)
2.『塗りつぶし』を選択する

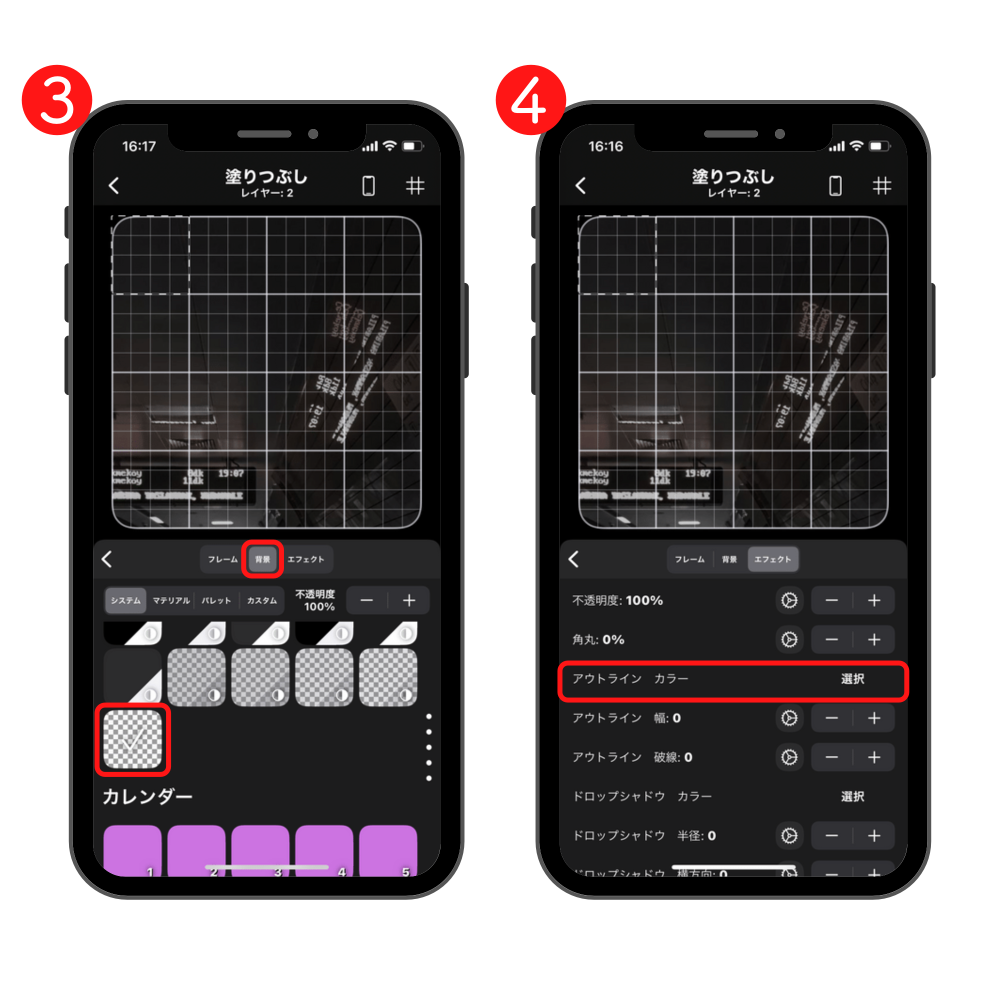
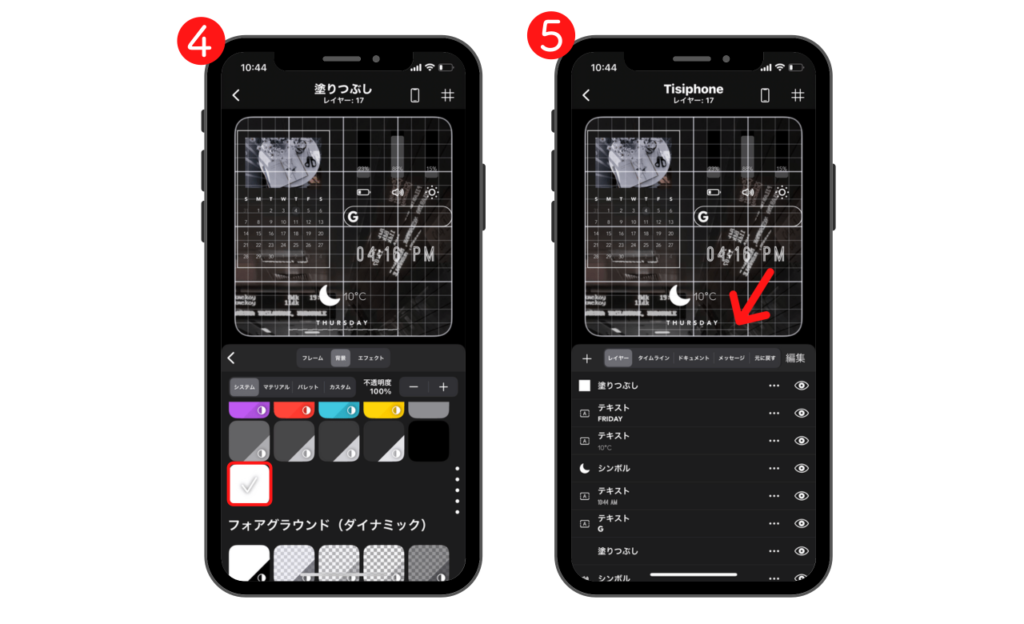
3.画面中央メニューから背景を選択し、透明カラーをタップする
4.『エフェクト』へ移動し、アウトラインカラーの『選択』をタップする

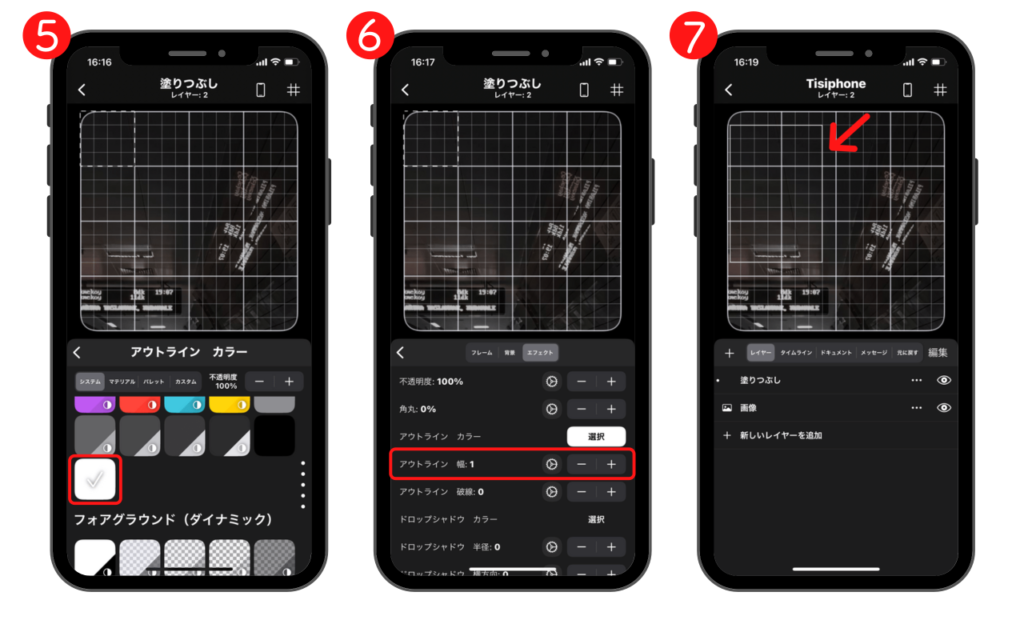
5.白を選択する。(今回は壁紙に合わせて白枠にしてますが、好きな色を選んでOKです)
6.『アウトライン 幅』から『+』をタップし枠線の太さを決める。今回は細くしたいので1を選択してます
7.枠線のサイズを好きな大きさに変更し、位置を調整したら完成!(サイズ調整、位置調整は画面中央メニューのフレームからもできますし、調節タップして動かすことも可能です)
画像の作成

1.画面中央メニューの左端にある『+』をタップする
2.『画像』を選択する
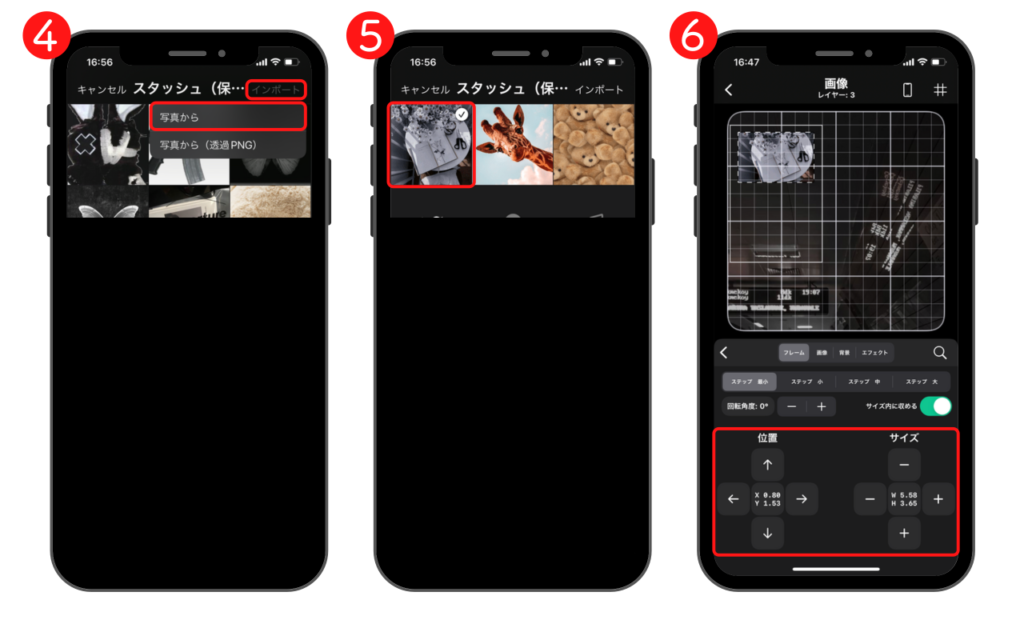
3.画面中央メニューから『画像』を選択し、Widgy内の『スタッシュ(保管庫)』をタップする

4.右上のインポートをタップし、『写真から』を選択する(カメラロール内から追加したい画像を選びます)
5.カメラロール内からインポートした画像を選択する
6.画面中央メニューのフレームをタップし、サイズや画像を置く位置を調整して完了!
カレンダーの作成

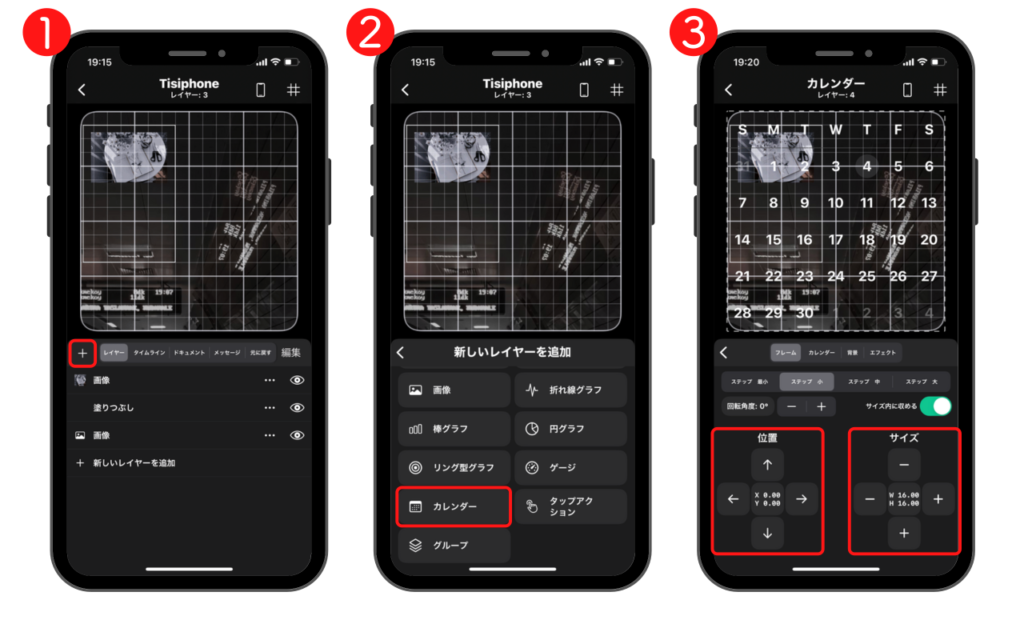
1.画面中央メニューの左端にある『+』をタップする
2.カレンダーを選択する
3.サイズと位置を調整する

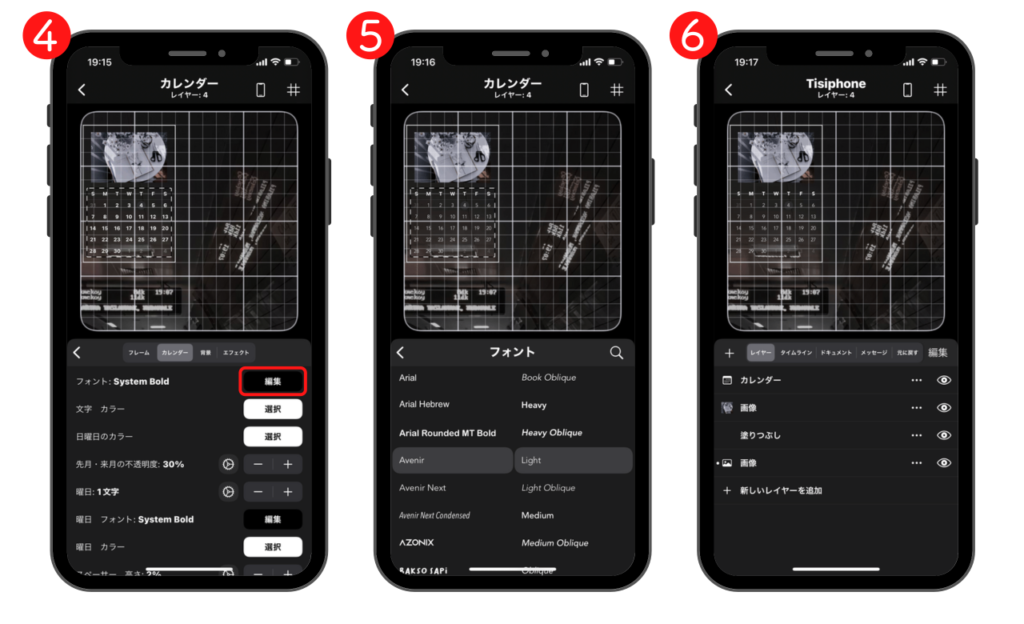
4.画面中央メニューの『カレンダー』を開き、フォントの右にある『編集』をタップする
5.好きなフォントを選択する。(曜日フォントも同様に変更します)
6.これで完了です
画面中央メニューの『カレンダー』では、文字サイズ、今日の日付シンボル、カレンダーの種類(西暦、仏暦など)、スペーサーの太さなどを変更できます
またコンパクトモードをオンにすると、曜日+今週の日付のみの表示になってウィジェットがスッキリします
バッテリー残量の作成

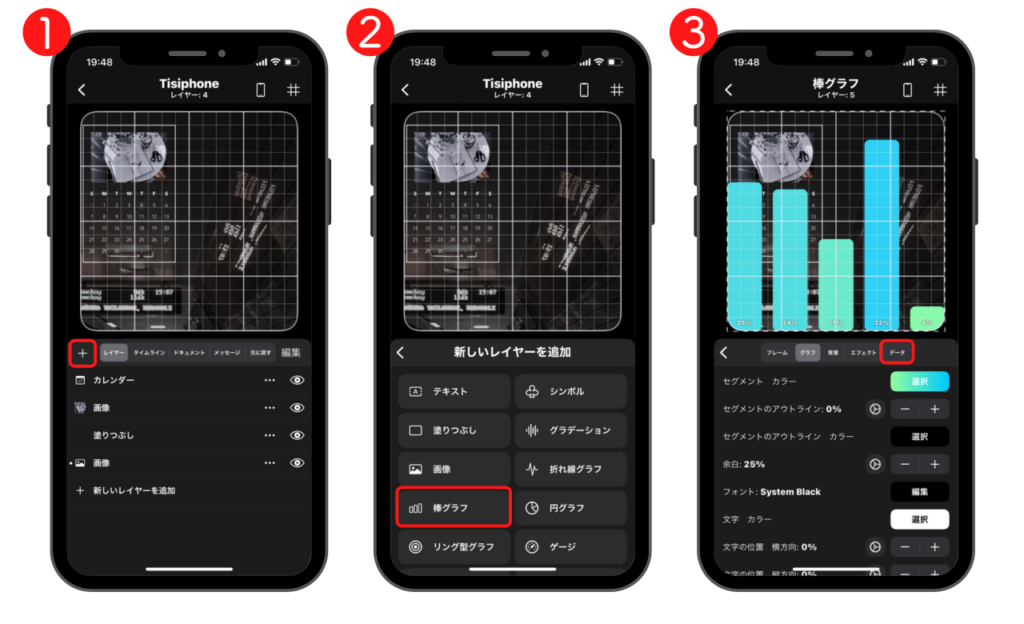
1.画面中央メニューの左端にある『+』をタップする
2.棒グラフを選択する
3.画面中央メニューの『データ』をタップする

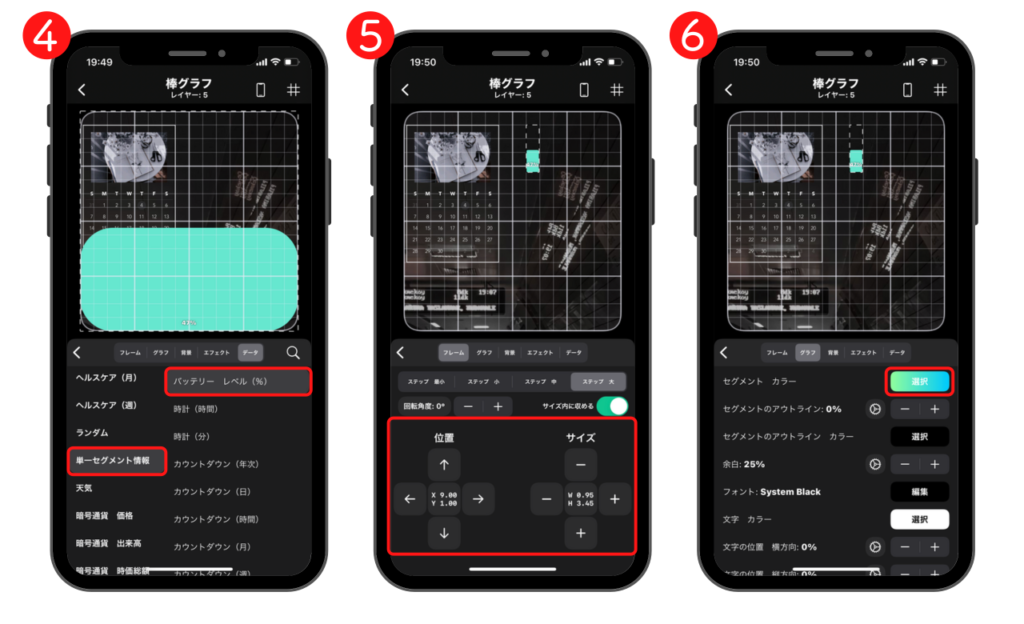
4.単一セグメントを選択し、『バッテリー レベル(%)』をタップする
5.画面中央メニューからフレームをタップし、位置とサイズを調整する
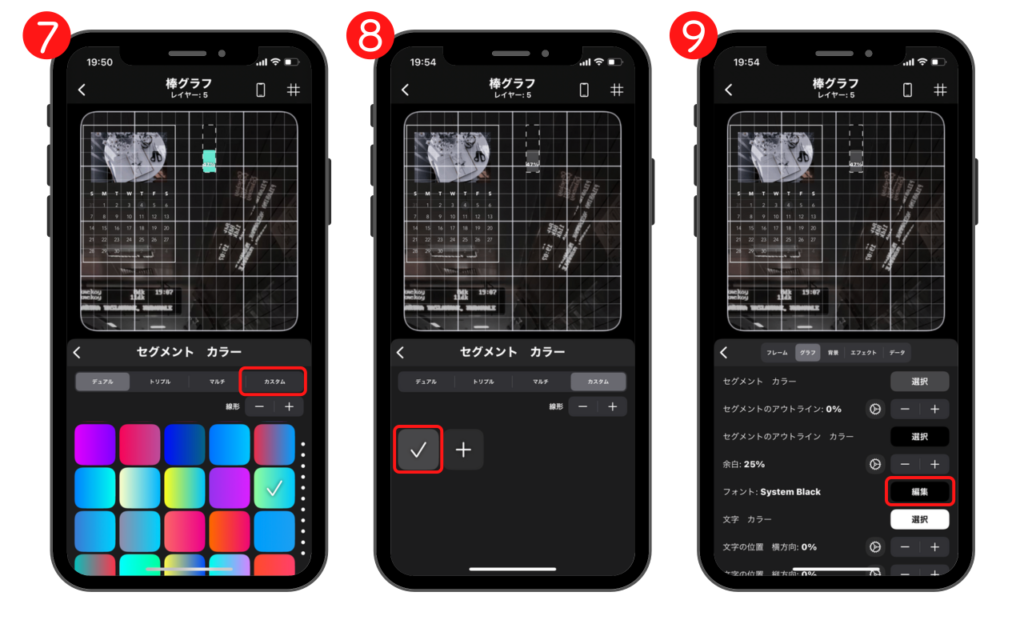
6.画面中央メニューのグラフを選択し、セグメントカラー横の『選択』をタップする

7.好きな色を選択する。今回はグラデーションではなく単色にしたいので、カスタムから好きな色に変更します
8.+ボタンから色を追加する。今回は濃い目のグレーにしました
9.『<』から前の画面に戻り、フォント横の『編集』をタップする

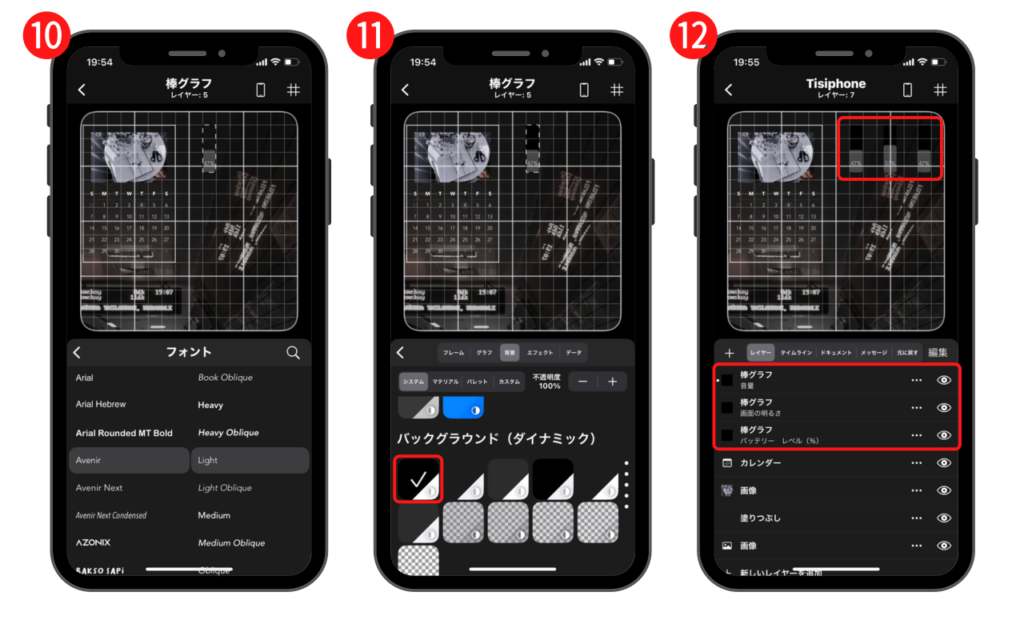
10.好きなフォントを選択する
11.画面中央メニューから背景を選択し、背景色を指定する(ここで指定する背景色は充電が減った部分を現す色なので、目立ちにくい色がおすすめです)
12.同じように音量と画面の明るさのグラフも作成して完成です!(画面の明るさと音量は、データ→単一セグメントのところから指定できます)
シンボルの作成

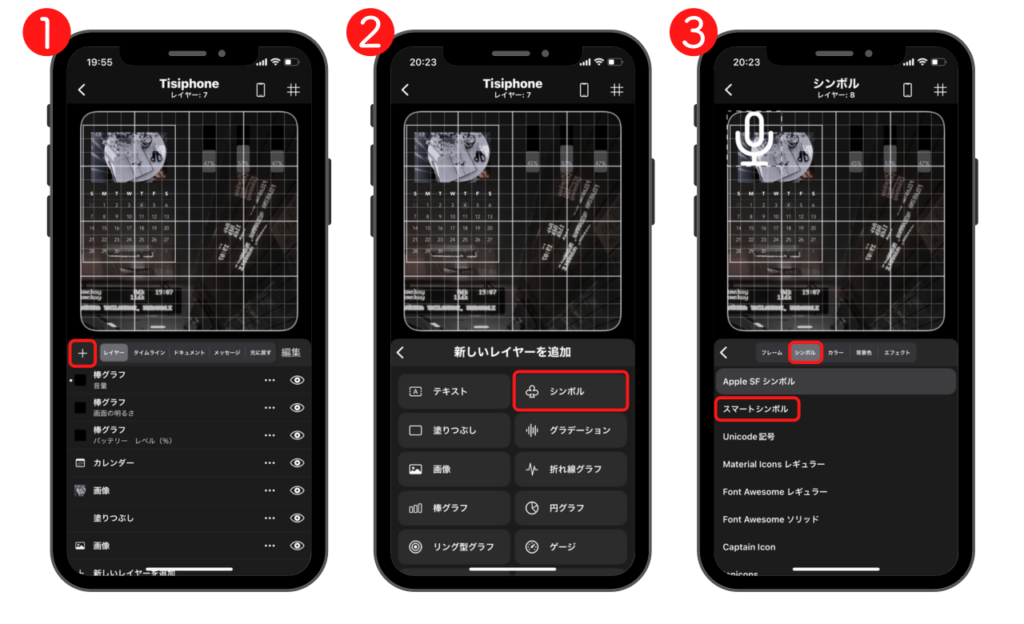
1.画面中央メニューの左端にある『+』をタップする
2.『シンボル』を選択する
3.画面中央メニューからシンボルをタップし、スマートシンボルを選択する

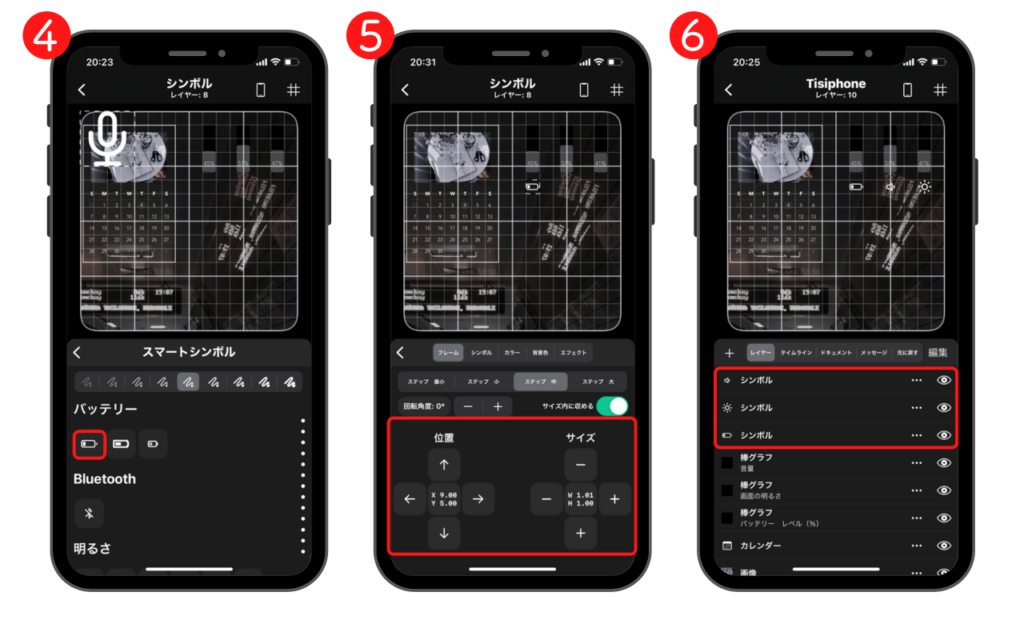
4.バッテリーのところから好きな形のシンボルを選択する
5.フレームに戻り、位置とサイズを調整する
6.同じように明るさと音量のシンボルも配置して完了!
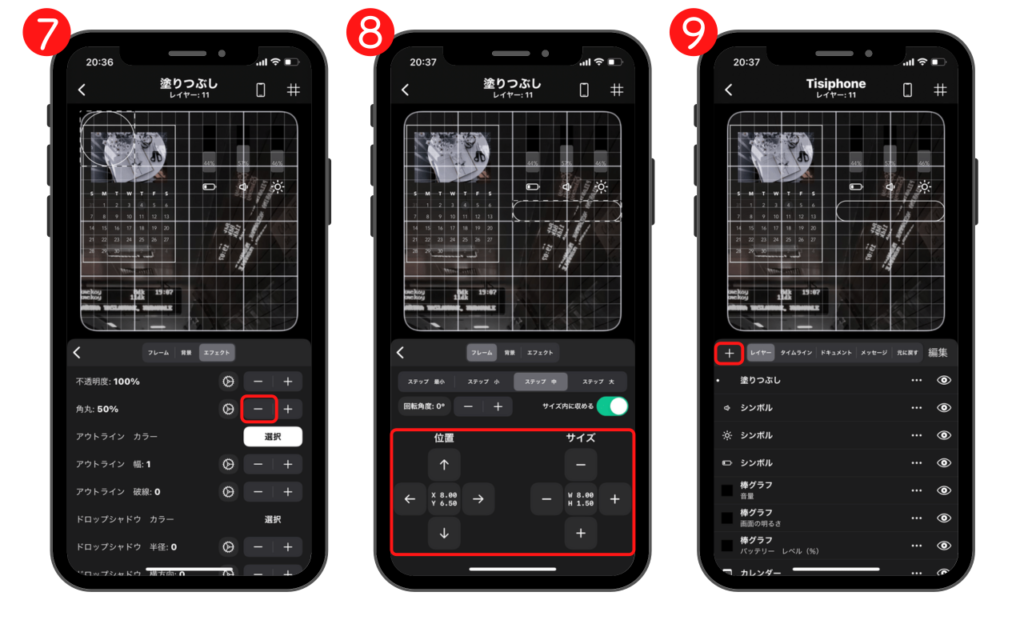
検索窓風枠の作成
1〜6までは『枠の作成』と同じ手順なので、7〜解説しています

7.角丸を『50%』に変更する(角丸の最大は50%なので、マイナスを1回押すだけで50%になります)
8.位置とサイズを調整する(サイズ→W8.00、H1.50)
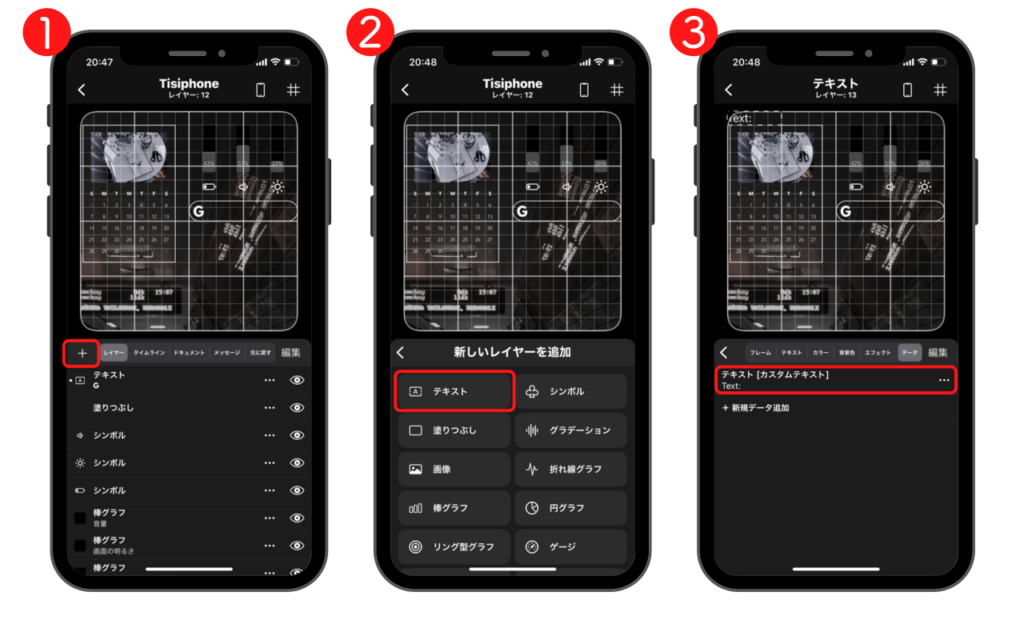
9.『+』をタップする(検索窓風に仕上げるためGoogleの”G”を入れていきます)

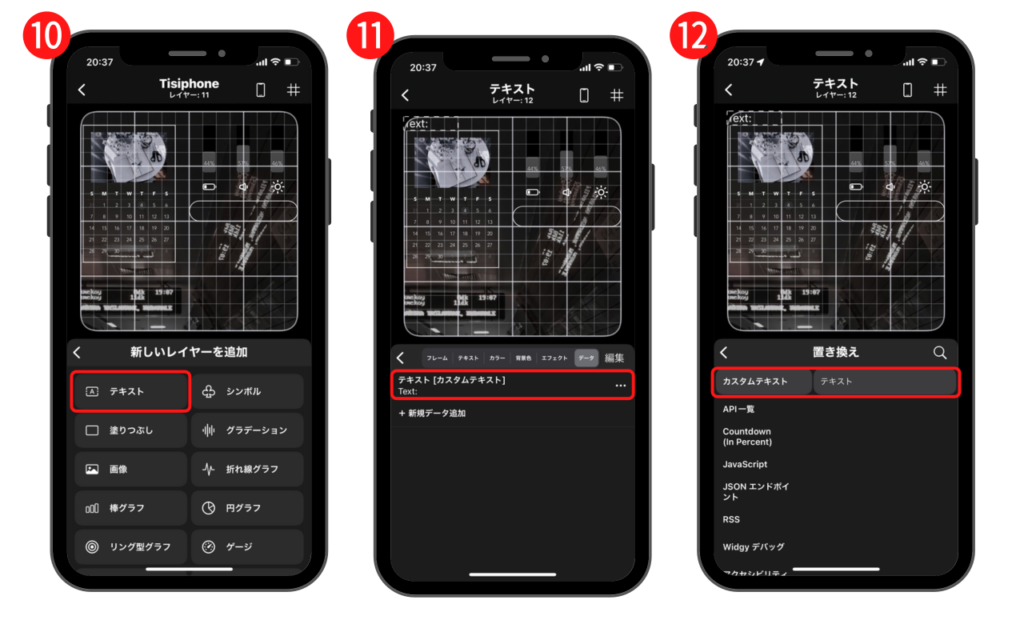
10.『テキスト』を選択する
11.画面中央メニューからデータをタップし、『テキスト[カスタムテキスト]』を選択する
12.『カスタムテキスト→テキスト』をタップする

13.『G』を入力する
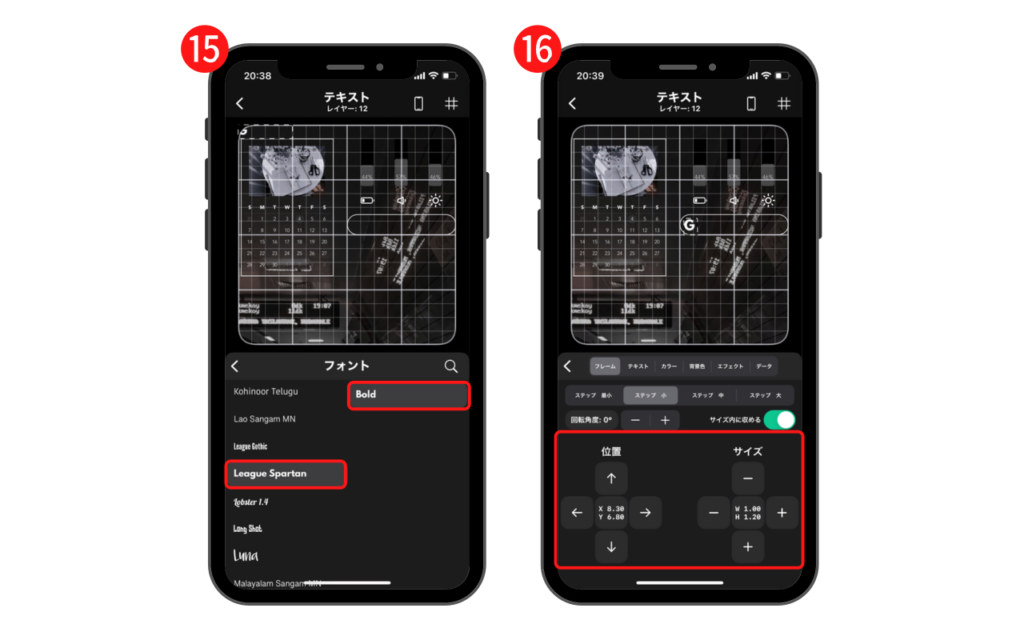
14.画面中央メニューから『テキスト』をタップし、フォントの『編集』を選択する

15.フォントを選択する。好きなフォントでOKですが、一番イメージに近いのは『League Spartan』でした
16.位置とサイズを調整して完了!
時計の作成

1.画面中央メニューの左端にある『+』をタップする
2.『テキスト』を選択する
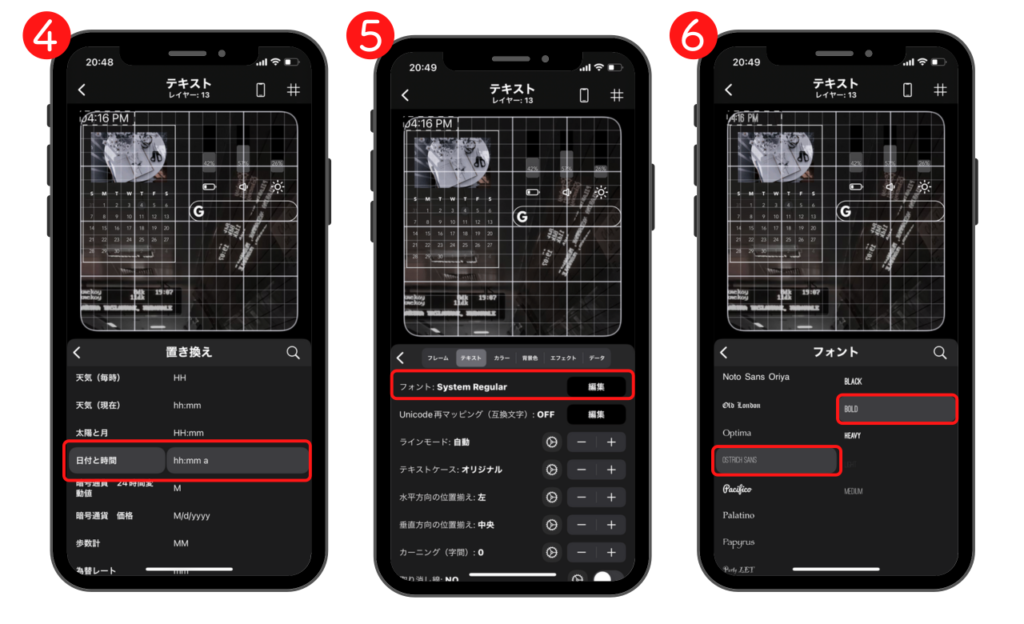
3.画面中央メニューからデータをタップし、『テキスト[カスタムテキスト]』を選択する

4.『日付と時間』を選択し、『hh:mm:a』をタップする
5.画面中央メニューから『テキスト』をタップし、フォントの『編集』を選択する
6.好きなフォントを選ぶ

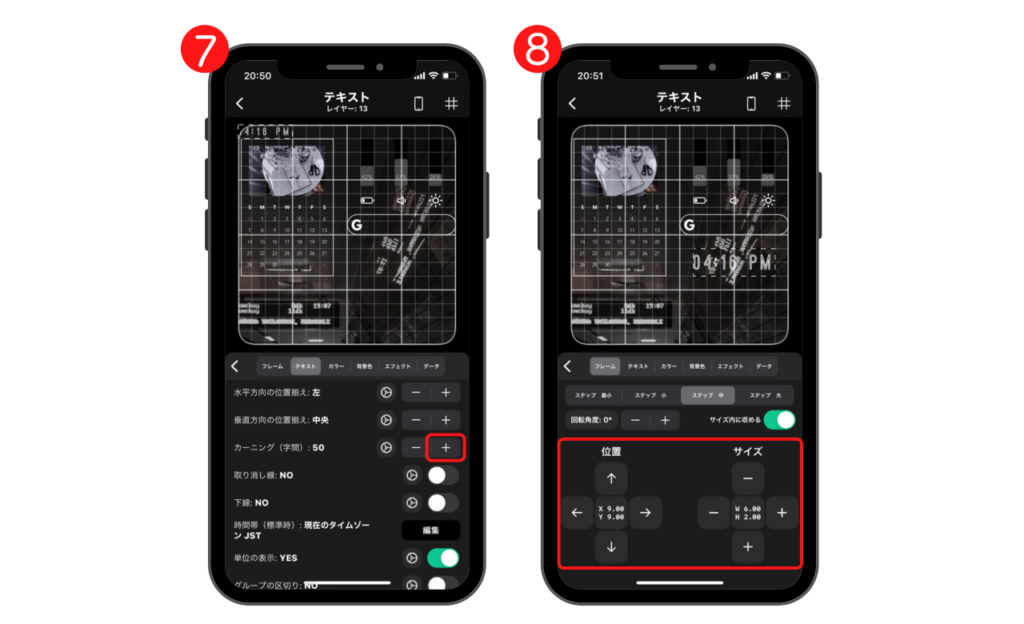
7.カーニングから字間を調整する(お好みで)
8.位置とサイズを調整して完了!
天気シンボル&気温の作成
天気シンボルの作成方法は、1〜3まで『シンボルの作成』と同じ手順です

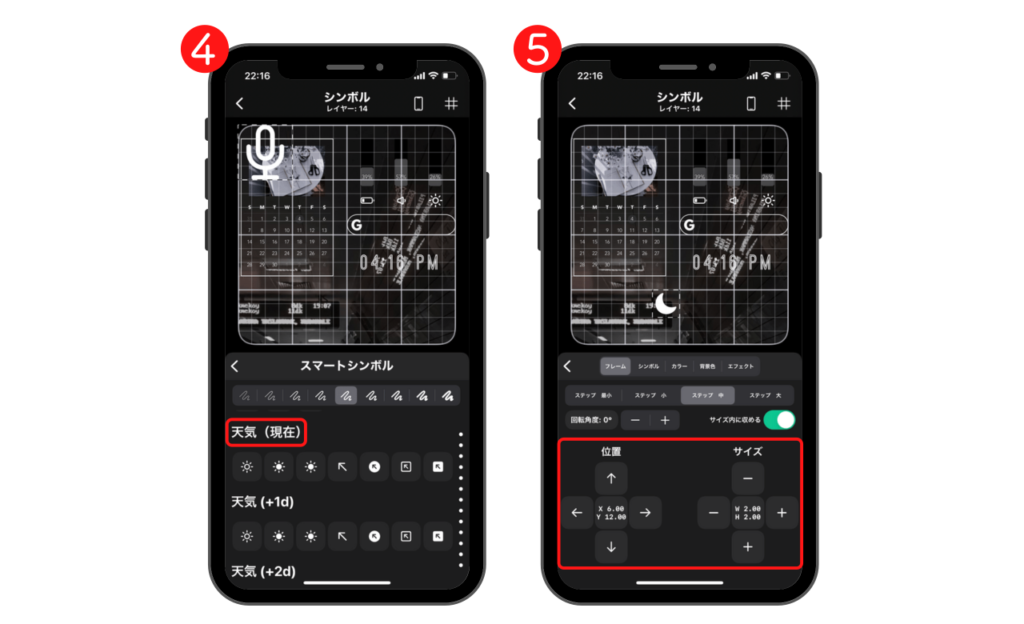
4.スマートシンボルにて『天気(現在)』を選択する。天気(+1d)を選択すると次の日の天気も表示できます
5.フレームにて位置とサイズを調整したら完了!
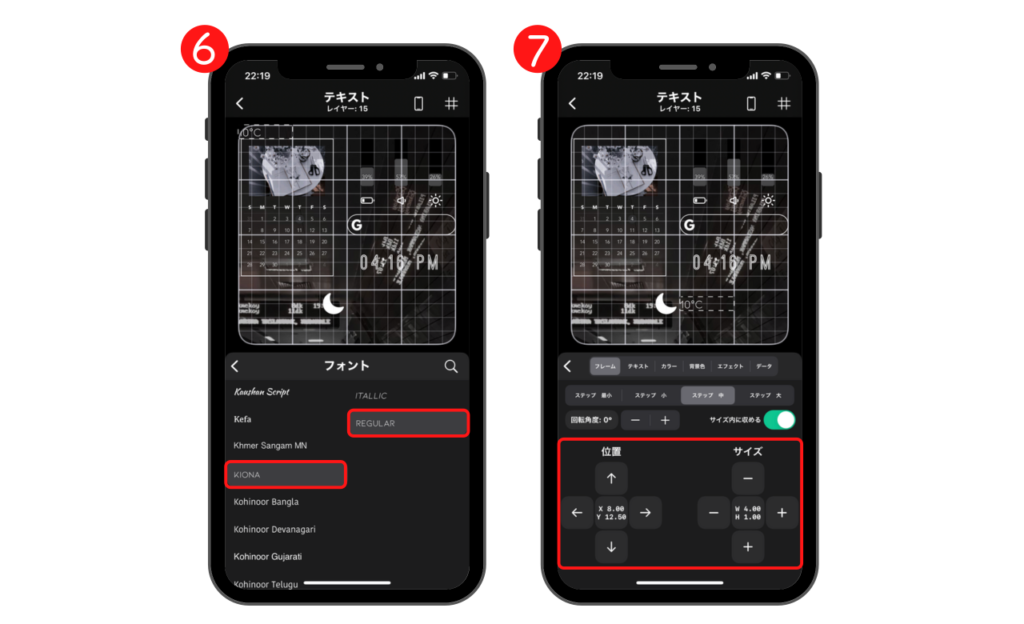
気温の作成方法は1〜3まで『時計の作成』と同じ手順です

4.天気(デイリー)から『+1日-気温』を選択する
5.画面中央メニューから『テキスト』をタップし、フォントを編集する

6.お好きなフォントを選ぶ
7.位置とサイズを調整して完了!
曜日の作成
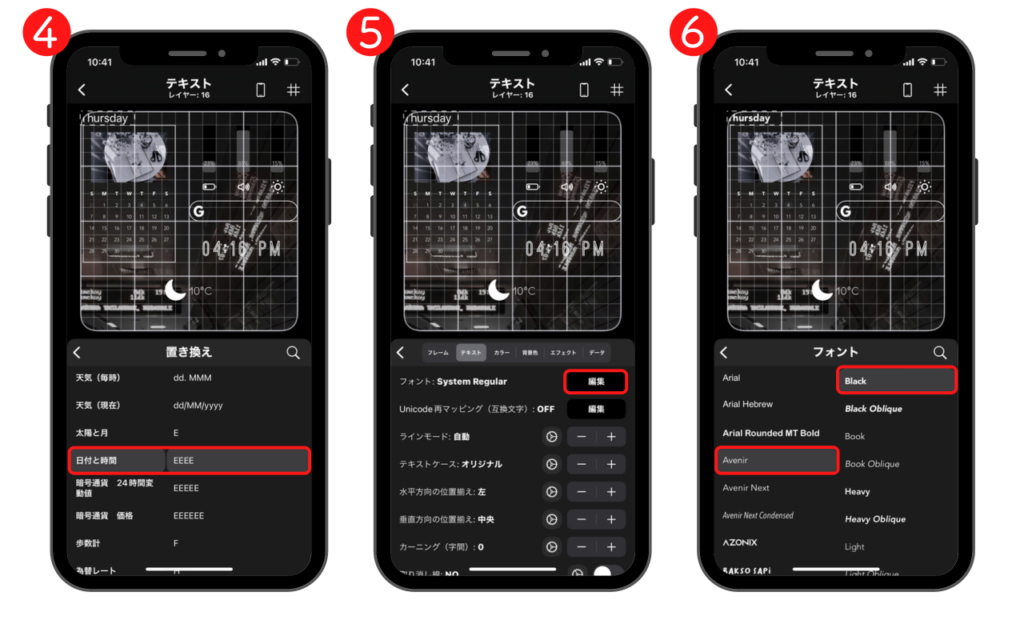
1〜3までは『時計の作成』と同じ手順なので、4〜解説しています

4.日付と時間から『EEEE』を選択する
5.画面中央メニューから『テキスト』をタップし、フォントの『編集』を選択する
6.お好きなフォントを選ぶ

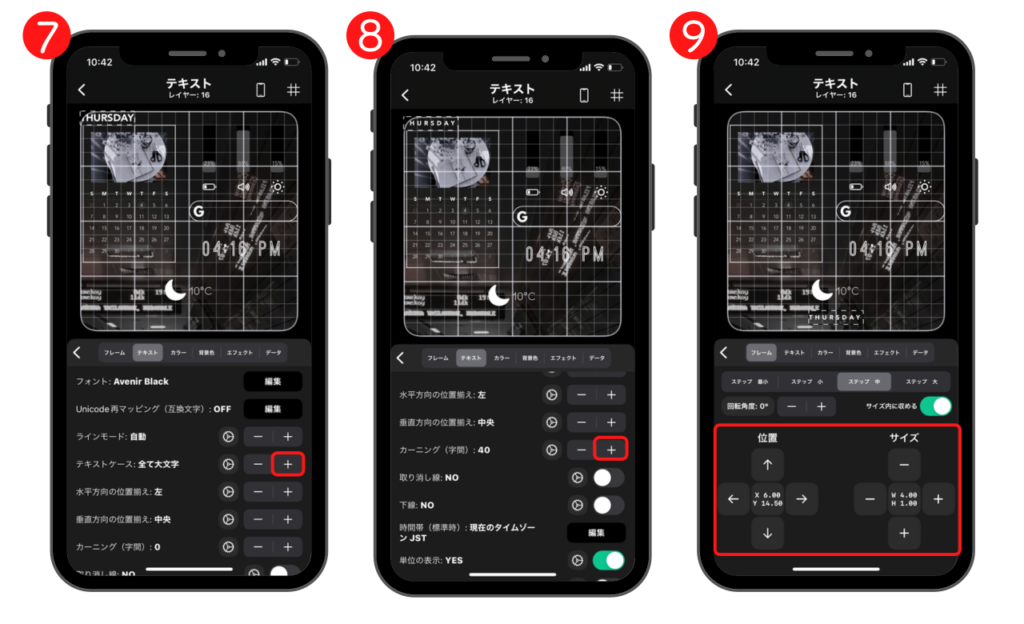
7.『+』を押して、テキストケースを『全て大文字』へ変更する(初期設定はオリジナルになってます)
8.カーニング(字間)にて字間を調整する(お好みで)
9.位置とサイズを調整して完了!
線の作成

1.画面中央メニューの左端にある『+』をタップする
2.『塗りつぶし』を選択する
3.位置とサイズを調整する

4.画面中央メニューから『背景』をタップし、線の色を変更する
5.これでWidgetの作成は完了です
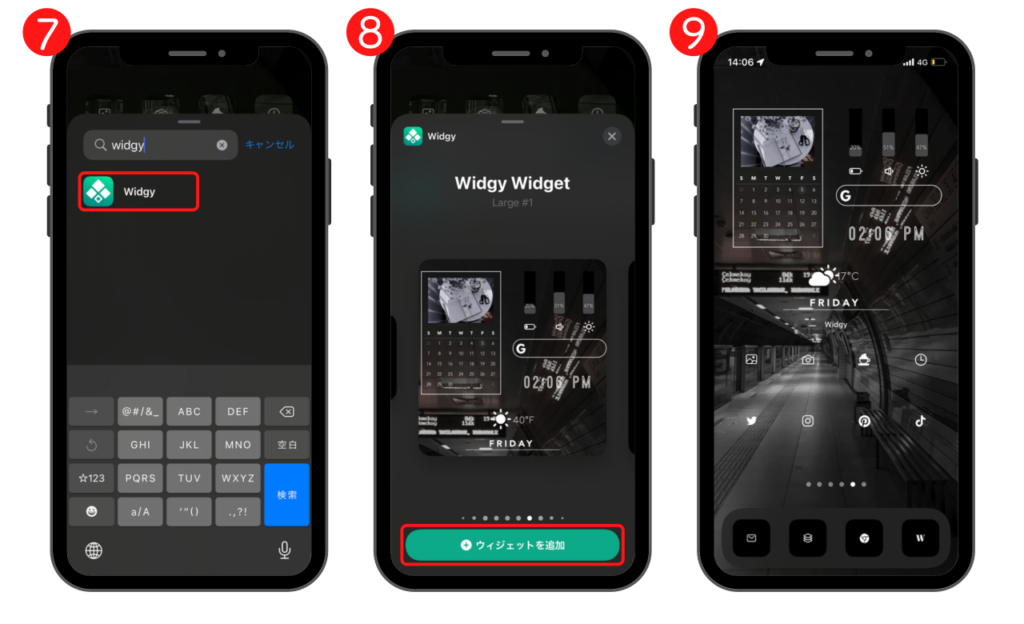
Widgyで作成したウィジェットをホーム画面に追加する

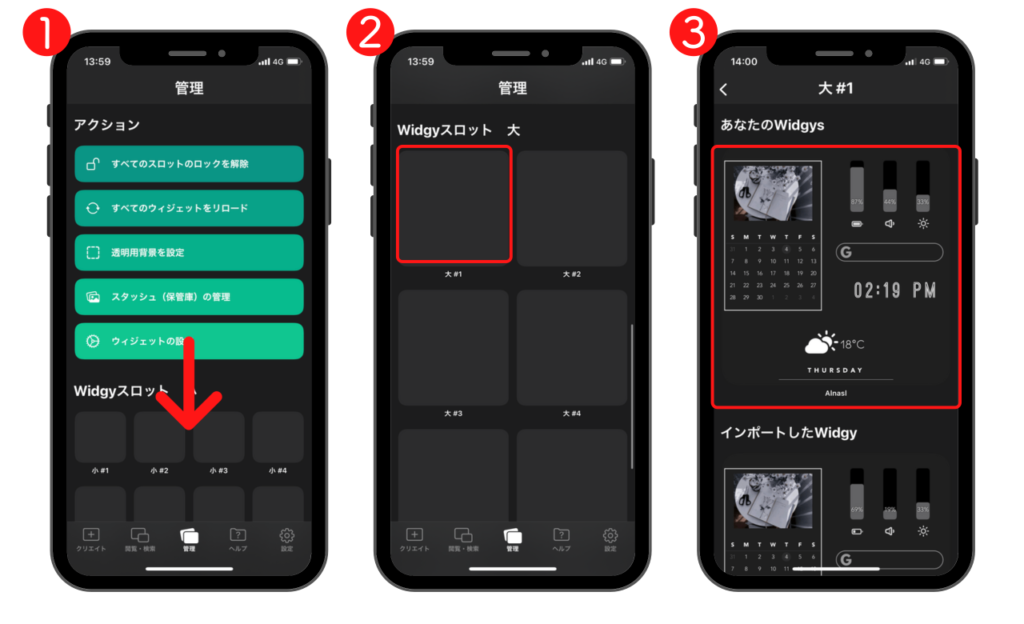
1.画面下メニューから管理を開く、下にスライドする
2.大スロットの『大#1』をタップする
3.先ほど作成したウィジェットを選択する

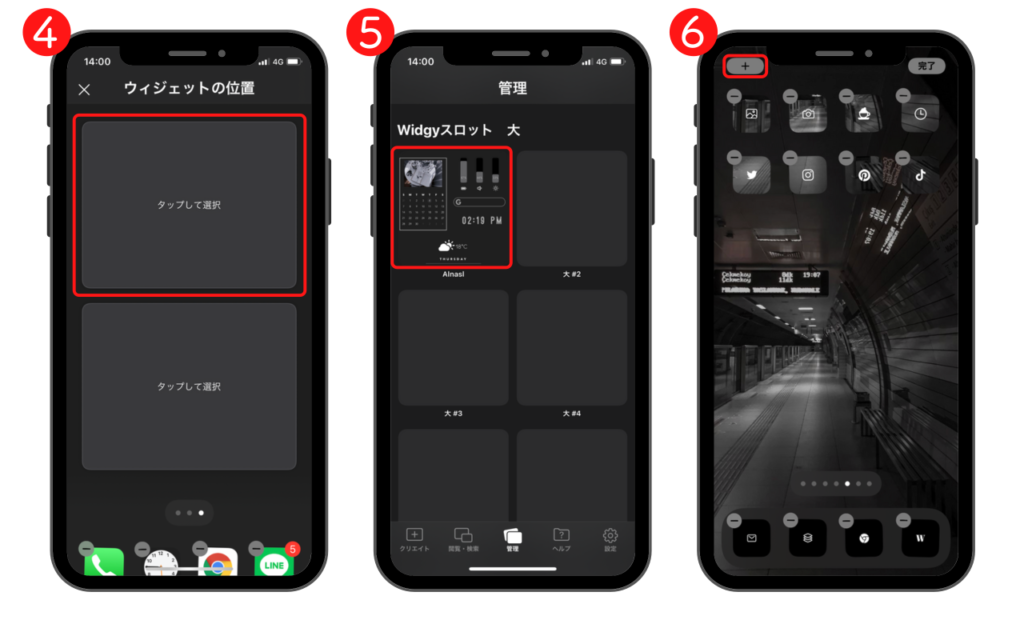
4.ホーム画面のどの位置にウィジェットを設置するか選択する(背景用画像を設定してるときはこの手順が必要です)
5.これで準備完了!アプリを閉じます
6.ホーム画面を長押しして編集モードにし、左上の『+』をタップする

7.Widgyを検索してタップする
8.右にスライドしていきながら先ほど設定したウィジェットを探す。『ウィジェットを追加』をタップする。
9.これで完了!背景もちゃんと透明化されてます
アイコンのカスタマイズ方法はこちらで解説してます。
Widgyの主な機能一覧(レイヤー)
- テキスト:このレイヤーでは主に、時計、日付、曜日、天気、気温、歩数、ヘルスケア、カウントダウン、スケジュール、バッテリー(%)、お好きな文字などを追加できるレイヤーです
- シンボル:好きな記号やシンボルを追加できるレイヤーです。位置情報をオンにして当日〜3日後までの天気シンボルを追加することもできます
- 塗りつぶし:四角や丸などお好きな形の枠やボックスが作れます
- 画像:ウィジェットに好きな画像を入れたり、背景透明化用の画像を設定したりできるレイヤーです
- 棒グラフ:このレイヤーを使うことで、ホーム画面上で充電(%)や画面の明るさ、音量、空きメモリなどを確認できます
- ゲージ:アナログの時計を作成できるレイヤーです。カスタマイズ次第で本物の時計のようなデザインも作れます
- カレンダー:カレンダーを追加できるレイヤーです
- タップアクション:このレイヤーを使うことで、ウィジェット内からアプリを起動できるようになります
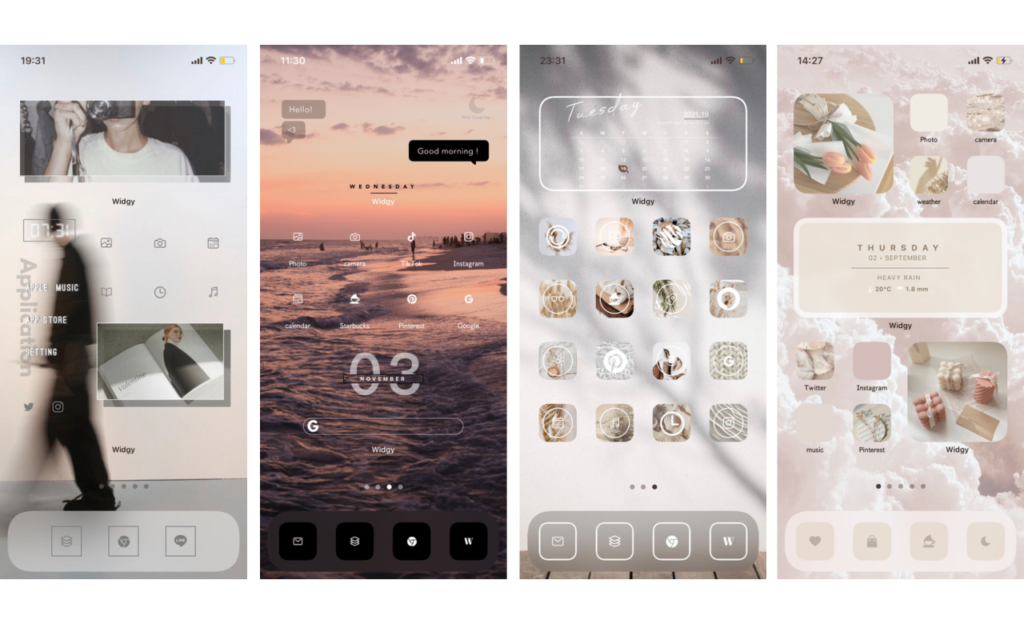
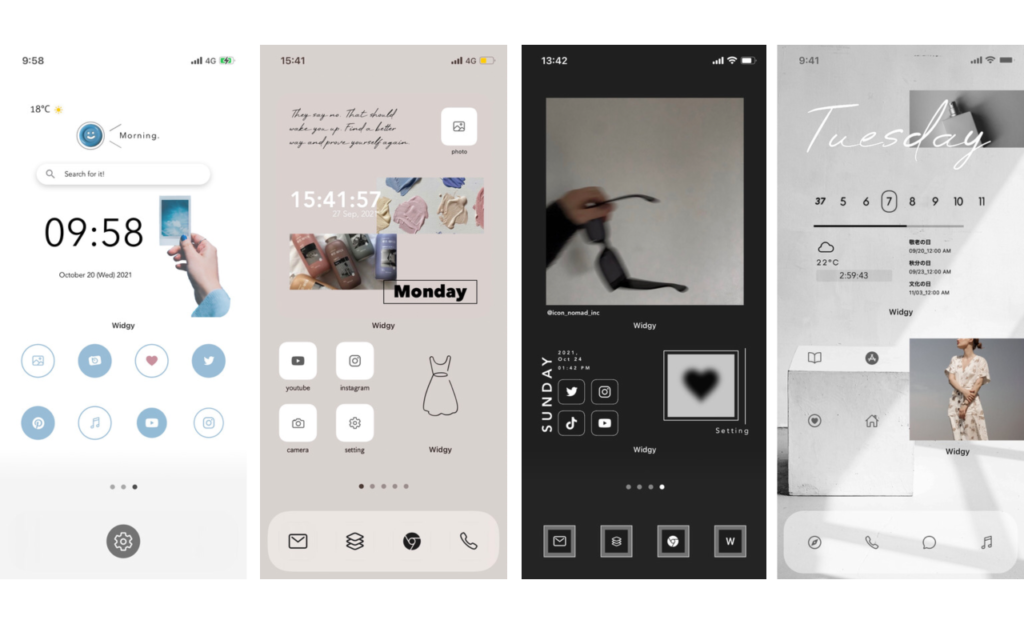
Widgyを使ってカスタマイズしたホーム画面まとめ&ウィジェット配付
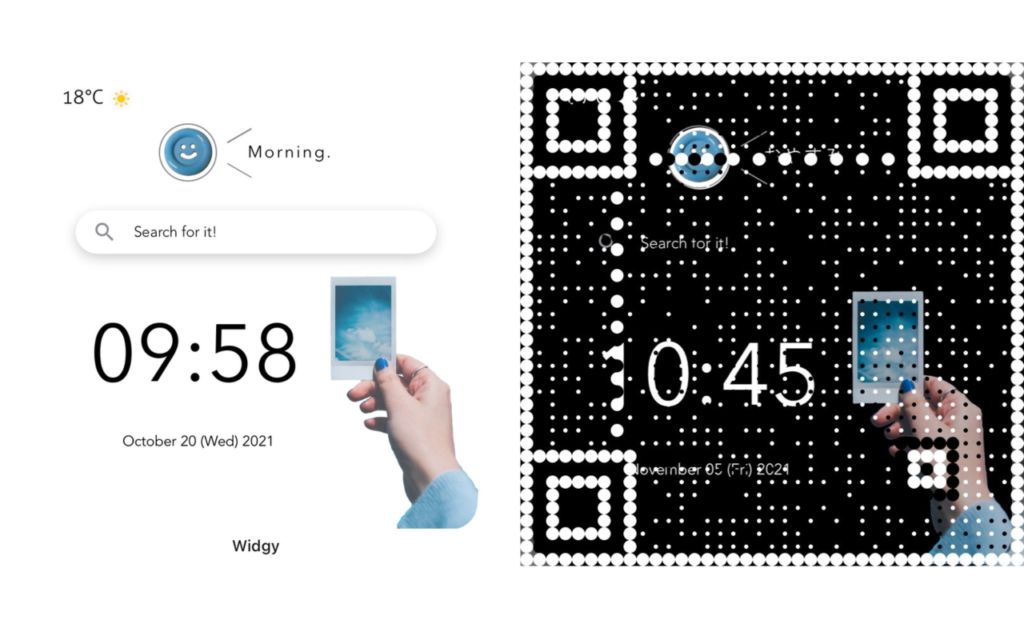
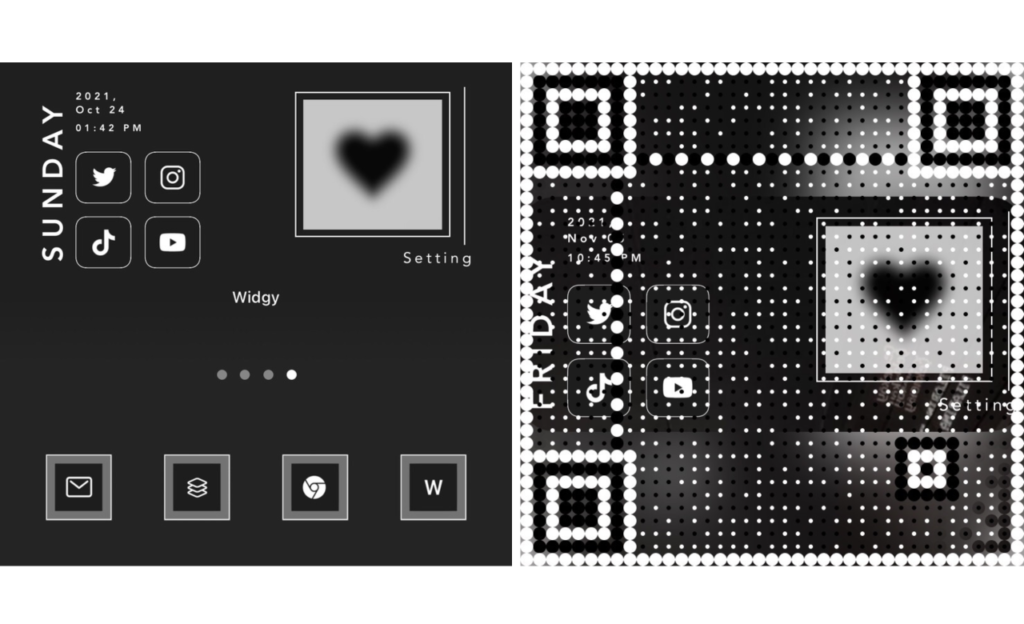
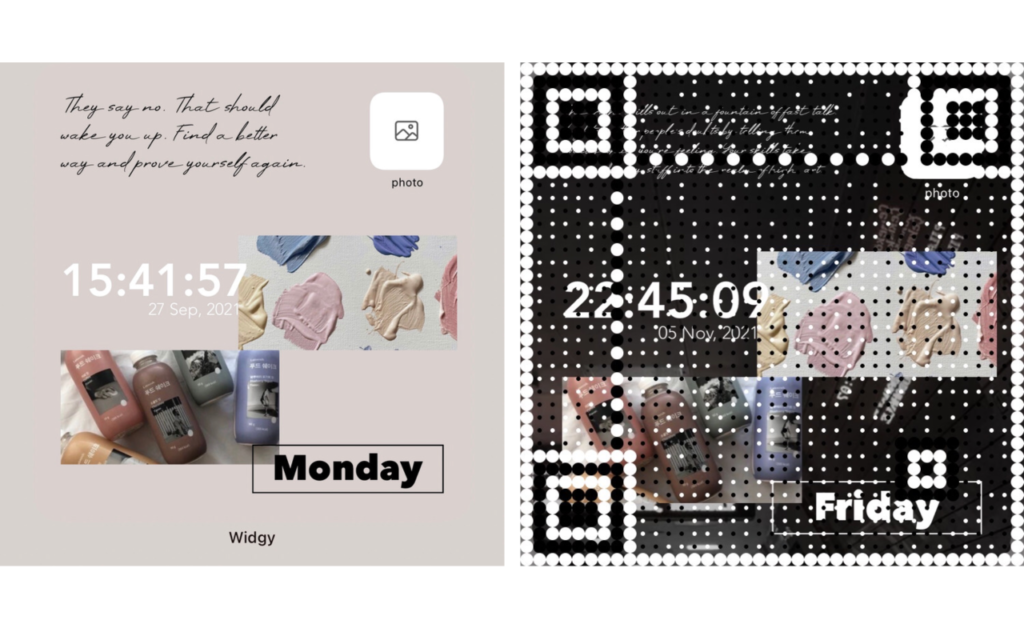
Widgyを使って実際にカスタマイズしたホーム画面をまとめてみました。
Widgyを使うだけでホーム画面がこんなおしゃれに!スマホを開くたび気分が上がります。


上記のホーム画面で使用してるウィジェットのQRコードを配付しますので、自由にお使いください。
スクリーンショットでインポートできます。
※ウィジェット内で使用してる画像やアイコンはご自身で用意する必要があります